|
◆実際に聖徳太子に入力しましょう。
▼先ずは練習してみましょう。

| |
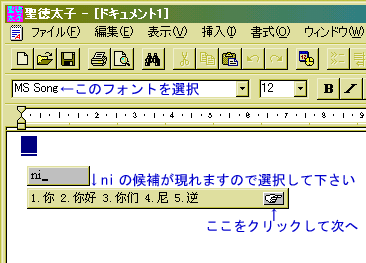
←聖徳太子の画面です。
フォントにご注意下さい。
フォントは「MS Song」です。
その他のフォント:
「MingLiU」
「PmingLiU」
「Sim Sun」等
「MS Song」が無難でしょう。
|
▲聖徳太子上にカーソルを合わせ、キーボードで「ni」と入力すると「ni」の候補が現れます。
候補の漢字が見つかりましたら、クリックするか、数字キーを押して入力して下さい。
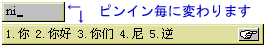
候補内に目的の漢字が無い場合は、次へ送ってみましょう。

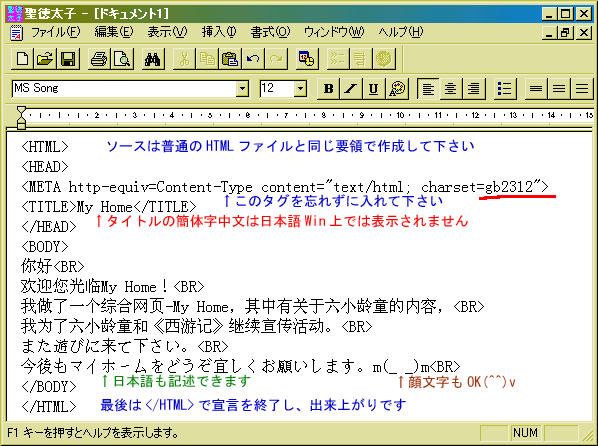
▼HTML文章の宣言となる基本タグを書き込んだら内容も記述してみましょう。

▲IME多言語対応簡易ワープロソフトの聖徳太子に、中国語を中国語として
タグも一緒に入力してください。
その時、中国語HPを中国語簡体字で文字化けさせないためのタグを
<HEAD>と</HEAD>タグの間に記述します。
タグ⇒ <meta http-equiv="content-type" content="text/html; charset=gb2312">
このタグはよく忘れられますので、この下に基本タグを書いておきます。
その中にちゃんと入れておきましたので、そのままコピー&ペーストして下さい。
作成は、日本語のHPの作り方と同じで日本語も「♪」等の一部の記号以外入力可能です。
▼タグ解説:
※赤文字…コピー&ペーストするタグ
※青文字…基本タグ
<HTML>
<HEAD>
<STYL type="text/css">
<!--
<STYL>から</STYL>の間には、スタイルシートタグを記述します。
中文タグ教室の「右クリでメニュー」に<STYL>から</STYL>の間指定があります。
-->
</STYL>
<meta http-equiv="content-type" content="text/html; charset=gb2312">
<TITLE>皆様のHPタイトルを記述して下さい</TITLE>
<script language="JavaScript">
<!--
<HEAD>から</HEAD>の間に入れるJSタグを記述して下さい。
//-->
</script>
<HEAD>から</HEAD>の間には、HTMLの頭脳を記述します。
</HEAD>
<BODY(背景や文字色指定の後、半角空けてonLoad="******();"タグを記述します。)>
※onLoad="******();"タグは全てのJSには使われていませんが、
このタグの記述指定があった場合、JSを動かすのに重要なタグなのでお忘れなく。
<script language="JavaScript">
<!--
<BODY>から</BODY>の間に入れるJSタグを記述して下さい。
//-->
</script>
<BODY>から</BODY>の間には、JSや本文等、HPの表示部分を記述します。
</BODY>
</HTML>
| ![]() 自宅で仕事がしたい人必見!
自宅で仕事がしたい人必見!
![]() ]
]![]() ]
]
 キャッシング
キャッシング  花
花 出会い 無料アクセス解析
出会い 無料アクセス解析